CSS Software
Challenge
Added to a project for a check-in application after the beta version of the program was already built. Midway through the project a big procedure change required new scheduling module to be added.
Roles
UI Designer, QA, promotional asset creation, technical documentation, end user support.
End User Empathy
I was included into this project to provide user feedback due to my customer service experience in supporting end users via email/phone conversations. This user empathy and extensive knowledge of the company software helped me make compelling points on how users may react to the existing UI and functionalities.
UI Mockup Proposal in Photoshop
After the intial day long meeting with the programmers I took my notes and application screenshots and created potential screeb mockups in photoshop. I presented my proposal design document the following day and it was well received. At that point they decided they wanted me to provide any graphical user interface feedback and assets.
Application Logo & UI Icons Creation
Since the check-in application lacked the side navigation menu which our users are already accustomed to from the existing company applications, I reused the menu format and copied UI icons. This lessened the learning curve for the users. Since there were many new features that were being introduced, I had to create new UI icons that was appropriate to the new feature.

New Scheduling feature module
While the revised Check-in application was being coded by the programmers, at the same time the company was updating franchise policies and procedures which pushed for scheduling students in time slots. I gathered business requirements based on the revised procedures and put together another mockup.
The scheduling proposal document below was shared with company execs stakeholders, managers and to a select users who asked to become pilot testers. It received approval to move forward with the new feature and I received additional userful feedback which I revised.
Technical User Guide
Unfortunatley due to the complex nature of the application I created a user guide because many of the screens were not self explanatory. This wasn't because of a confusing interface, it was due to introducing new concepts that was very specific to our company franchisee. My intention of the user guide was to help users fill in the gaps of their understanding on some features and to lessen the amount of support calls/emails.
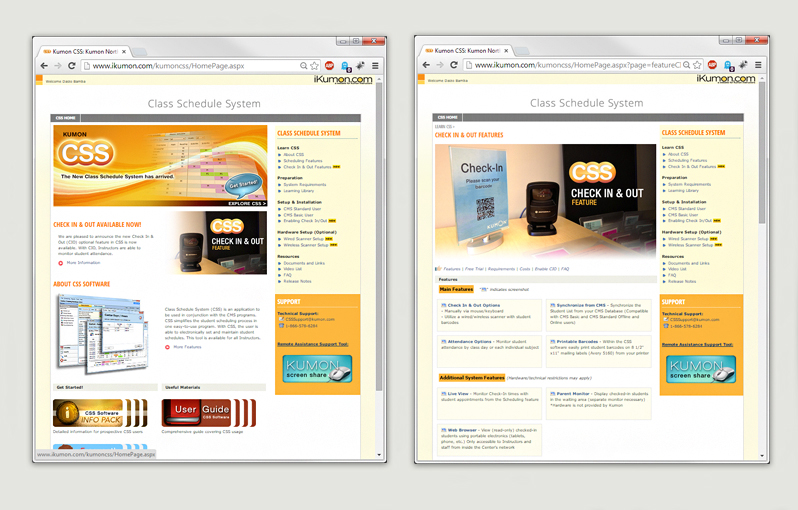
Landing Website and Resources
Since this was not a mandatory applicaiton for franchisees to use, we decided to create a separate landing webpage which contained additional resources such as training videos, highlight key feature, installation guide, and documents.

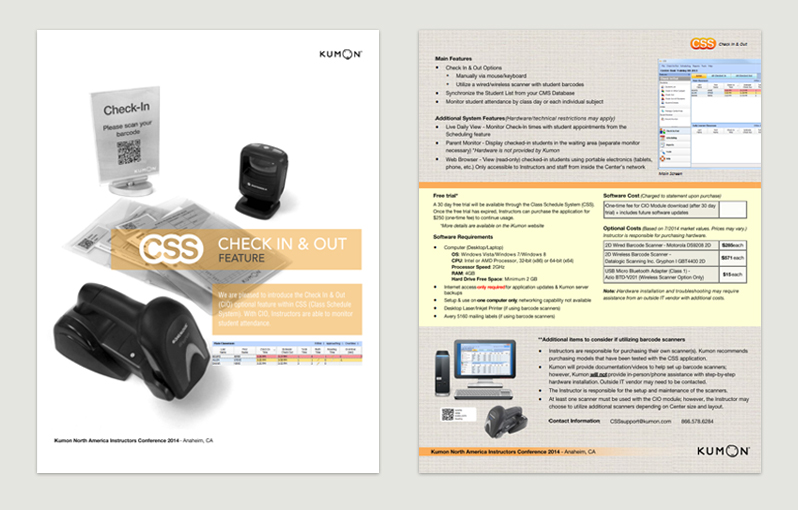
CSS Expo Booth Promotion
I was given the opportunity to promote and showcase live demos of the application at expo booths and received in-person feedback from current users in regards to their likes and dislikes.



Promotional Flyer Printout











